Perbedaan antara Div dan Span

Kunci Perbedaan - Div vs menjangkau
HTML adalah bahasa yang banyak digunakan untuk mengembangkan halaman web. Itu berarti bahasa markup teks hiper. Istilah Hyper mengacu pada tautan ke sumber daya web lain di internet. Istilah markup mengacu pada kemampuan untuk membuat teks yang diformat dengan gambar dan sumber daya multimedia lainnya. Hyperlink adalah komponen utama dalam HTML yang membuat semua sumber daya web terhubung bersama. Ada beberapa versi HTML. Mereka html 2.0, 3.2, 4.01 dan html5. Pada dasarnya, HTML adalah dokumen teks dengan tag. Ini memberi tahu browser web cara untuk menyusun halaman web untuk menampilkannya. Div dan span adalah dua tag dalam HTML. Setiap elemen HTML memiliki nilai tampilan default tergantung pada jenis elemen. Jadi, mereka bisa menjadi elemen blok atau inline. Artikel ini membahas perbedaan antara div dan rentang. Itu perbedaan utama Antara Div dan Span adalah itu Div adalah elemen level blok sementara rentang adalah elemen inline.
ISI
1. Ikhtisar dan Perbedaan Utama
2. Apa itu Div
3. Apa rentang itu
4. Kesamaan antara Div dan Span
5. Perbandingan berdampingan - Div vs span dalam bentuk tabel
6. Ringkasan
Apa itu Div?
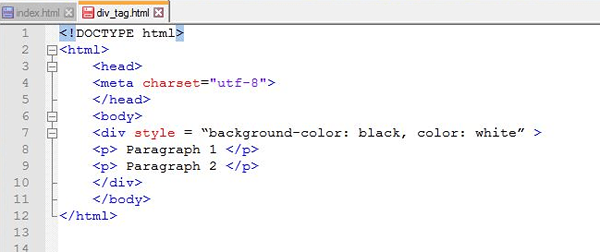
Semua dokumen HTML dimulai dengan Deklarasi Jenis Dokumen. Hari ini versi HTML yang paling umum adalah HTML5. Oleh karena itu, jenis deklarasi . Semua tag HTML harus disertakan di dalam dan tag. Detail yang diperlukan dari halaman web disertakan di dalam tag. Halaman web yang terlihat ditulis di dalam tag. Ada tag untuk setiap tujuan. Itu
Tag digunakan untuk paragraf. Itu
, dll. digunakan untuk judul. Konten di dalam tag awal dan akhir dikenal sebagai elemen. e.G.
Ini adalah paragraf
.
Gambar 01: html5
Setiap elemen HTML memiliki nilai tampilan default tergantung pada jenis elemen. Nilai tampilan default dapat diblokir atau sebaris. Elemen level blok selalu dimulai dengan garis baru. Elemen -elemen ini mengambil seluruh lebar yang tersedia. Beberapa contoh elemen level blok adalah
, ,
Dan
Div vs Span | |
| Div adalah tag HTML yang mendefinisikan divisi atau bagian dalam dokumen HTML. | Rentang adalah tag HTML yang digunakan untuk mengelompokkan elemen inline dalam dokumen HTML. |
| Penggunaan | |
| Tag div digunakan sebagai wadah untuk elemen lain. | Tag rentang digunakan sebagai wadah untuk beberapa teks. |
| Garis baru | |
| Tag Div dimulai dengan baris baru. | Tag rentang tidak dimulai dengan baris baru. |
| Lebar yang dibutuhkan | |
| Tag div akan mengambil semua lebar. | Tag rentang hanya akan mengambil lebar yang diperlukan. |
| Sintaksis | |
Ringkasan - Div vs menjangkau
HTML adalah singkatan dari Hyper Text Markup Language. Itu digunakan untuk mengembangkan situs web. Bahasa ini terdiri dari tag. Tag Pengelompokan Div dan Span di HTML. Mereka digunakan untuk menentukan bagian dalam dokumen. Artikel ini menjelaskan perbedaan antara tag div dan span. Perbedaan antara div dan rentang adalah bahwa div adalah elemen level blok sementara rentang adalah elemen inline.
Unduh PDF Of Div vs Span
Anda dapat mengunduh versi PDF dari artikel ini dan menggunakannya untuk tujuan offline sesuai catatan kutipan. Silakan unduh versi PDF di sini: Perbedaan antara Div dan Span
Referensi:
1.TutorialSpoint.com. “Blok HTML.Poinnya, tersedia di sini
2.Elemen blok dan inline html. Tersedia disini
Gambar milik:
1.'HTML5 Logo dan Wordmark'by W3c, (CC oleh 3.0) Via Commons Wikimedia
- « Perbedaan antara Icterus dan Yaundice
- Perbedaan antara insinerasi massa dan pembakaran dinding air MSW »