Perbedaan antara elemen blok dan inline

Perbedaan Utama - Blok VS Di barisan Elemen
HTML adalah singkatan dari Hyper Text Markup Language. Itu digunakan untuk membuat halaman web. Setiap halaman web terhubung ke halaman web lain menggunakan hyperlinks. Bahasa ini terdiri dari tag. Tag tertutup dalam kawat gigi sudut. Sintaksnya mirip dengan . Sebagian besar tag juga memiliki tag penutup. Kapan tag, tag penutupnya . Beberapa tag tidak memiliki tag penutup. Contoh tag semacam itu
Dan . Mereka dikenal sebagai tag void. Elemen HTML adalah komponen dari dokumen HTML atau halaman web setelah diuraikan menjadi model objek dokumen (DOM). DOM adalah representasi internal di dalam browser web. Itu mewakili setiap dokumen dalam struktur pohon. Di browser, elemen yang dapat ditampilkan dapat berupa elemen blok atau elemen inline. Elemen blok memiliki struktur persegi panjang. Elemen inline dapat tertanam dalam elemen blok. Itu perbedaan utama antara blok dan elemen inline adalah itu Elemen blok mengambil lebar penuh yang tersedia sementara elemen inline mengambil lebar yang diperlukan untuk menampilkan isi elemen.
ISI
1. Ikhtisar dan Perbedaan Utama
2. Apa itu elemen blok
3. Apa itu elemen inline
4. Kesamaan antara elemen blok dan inline
5. Perbandingan berdampingan - elemen blok vs inline dalam bentuk tabel
6. Ringkasan
Apa itu elemen blok?
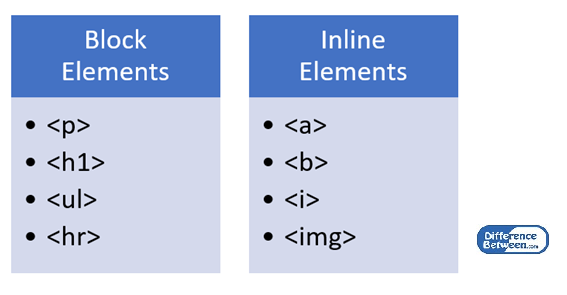
Blok elemen mengambil lebar penuh yang tersedia. Elemen -elemen itu selalu dimulai dengan baris baru. Beberapa contoh elemen blok adalah sebagai berikut.
digunakan untuk mendefinisikan paragraf. e.G.
Ini adalah paragraf
. Ada enam tag untuk mendefinisikan header. Mereka, , .. . Programmer dapat menggunakan header yang sesuai.
.. . Programmer dapat menggunakan header yang sesuai.
Daftar yang dipesan didefinisikan oleh
- sedangkan daftar yang tidak dipesan didefinisikan oleh
- Elemen blok dan inline digunakan sebagai wadah di HTML.
- « Perbedaan antara kehamilan dan kehamilan
- Perbedaan antara vakuola makanan dan vakuola kontraktil »
- . Itu
digunakan untuk menampilkan garis horizontal di halaman web. Itu
Elemen blok vs inline | |
| Elemen blok adalah elemen yang akan menjangkau seluruh lebar elemen induk, dan tidak akan memungkinkan elemen lain untuk menempati ruang horizontal yang sama seperti yang ditempatkan. | Elemen inline adalah elemen yang tidak dapat ditempatkan langsung di dalam elemen tubuh dan yang bersarang di dalam elemen blok. |
| Garis baru | |
| Blok elemen dimulai dengan baris baru. | Elemen inline tidak dimulai dengan baris baru. |
| Ruang yang dibutuhkan | |
| Elemen blok mengambil semua lebar. | Elemen inline hanya akan mengambil lebar yang diperlukan. |
Ringkasan - Blokir vs Di barisan Elemen
HTML adalah singkatan dari Hyper Text Markup Language. Ini adalah bahasa yang terdiri dari tag. Setiap tag memiliki tugas tertentu dan mendefinisikan cara menyusun halaman web. Beberapa tag memiliki tag awal dan tag akhir. Beberapa tag tidak memiliki tag akhir. Mereka disebut tag void. Parsing adalah proses analisis sintaksis. Setelah langkah parsing, tag ini menjadi elemen. Elemen dapat berupa elemen tingkat blok atau elemen inline. Perbedaan antara elemen blok dan inline adalah bahwa elemen blok mengambil lebar penuh yang tersedia sementara elemen inline mengambil lebar yang diperlukan untuk menampilkan isi elemen.
Unduh elemen blok vs inline versi pdf
Anda dapat mengunduh versi PDF dari artikel ini dan menggunakannya untuk tujuan offline sesuai catatan kutipan. Silakan unduh versi PDF di sini: Perbedaan Antara Elemen Blok dan Inline
Referensi:
1.Ziroll, Bob. “Blok HTML VS. Elemen inline dan penting.”V Pengembangan Web Sekolah, V Pengembangan Web Sekolah, 31 Mar. 2016. Tersedia disini
2.“Elemen HTML.”Wikipedia, Wikimedia Foundation, 10 Feb. 2018. Tersedia disini
3.Elemen blok dan inline html. Tersedia disini
4.Poin, tutorial. “Tinjauan HTML." Inti nya. Tutorials Point, 8 Jan. 2018. Tersedia disini
 . Ini adalah beberapa contoh elemen inline.
. Ini adalah beberapa contoh elemen inline.