Perbedaan antara margin dan padding

Margin vs padding
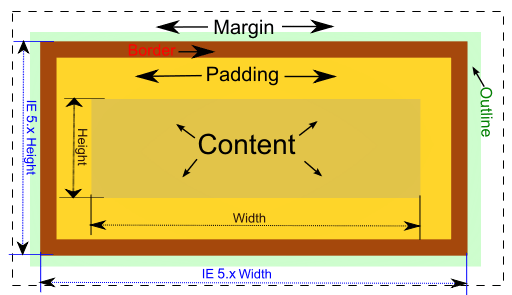
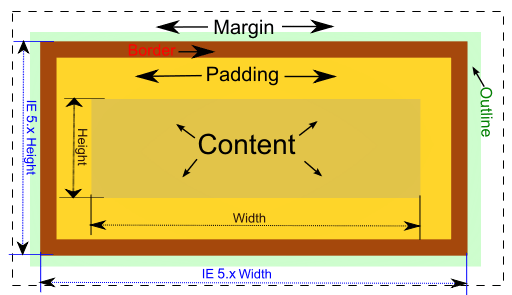
Perbedaan antara margin dan padding adalah aspek penting dalam CSS Karena margin dan bantalan adalah dua konsep penting yang digunakan dalam CSS untuk memberikan jarak antar item yang berbeda. Padding dan margin tidak dapat dipertukarkan dan memiliki tujuan yang berbeda sehingga harus digunakan dengan tepat. Bantalan adalah ruang antara konten dan batas blok. Margin, di sisi lain, adalah ruang di luar perbatasan blok. Margin memisahkan blok dari blok yang berdekatan sementara bantalan memisahkan perbatasan dari konten.
Apa itu padding?
Di CSS (Lembar gaya cascading), padding adalah ruang yang disimpan di antara konten dan perbatasan. Itu memisahkan konten blok dari tepi. Bantalan transparan dan termasuk gambar latar belakang atau warna latar belakang elemen, juga. Jumlah bantalan elemen ditentukan dengan menggunakan istilah "padding" dalam kode CSS. Misalnya, untuk menambahkan bantalan 25px di sekitar konten berikut ini dapat digunakan.
Div
Lebar: 300px;
Tinggi: 300px;
padding: 25px;
Perbatasan: 25px solid;
Jika perlu, nilai padding yang berbeda dapat ditentukan secara terpisah untuk kiri, kanan, atas, dan bawah juga. Sepotong kode berikut menentukan nilai padding yang berbeda untuk setiap sisi.
Div
Lebar: 300px;
Tinggi: 300px;
Padding-top: 25px;
padding-bottom: 35px;
Padding-left: 5px;
Padding-Right: 10px;
Perbatasan: 25px solid;

Apa itu margin?
Dalam CSS (Cascading Style Sheets), margin adalah ruang di luar perbatasan. Itu memisahkan blok dari blok lain. Margin juga transparan, tetapi perbedaan besar dengan padding adalah bahwa margin tidak termasuk gambar latar belakang atau warna latar belakang yang diterapkan pada elemen. Jumlah margin dalam CSS ditentukan menggunakan istilah "margin". Sepotong kode berikut menerapkan margin 25px di sekitar blok Div.
Div
Lebar: 320px;
Tinggi: 320px;
Perbatasan: 5px padat;
margin: 25px;
Nilai yang berbeda juga dapat ditentukan untuk sisi blok yang berbeda. Sepotong kode berikut menerapkan nilai margin yang berbeda untuk setiap sisi.
Div
Lebar: 320px;
Tinggi: 320px;
Perbatasan: 5px padat;
margin-top: 25px;
margin-bottom: 35px;
margin-kiri: 5px;
margin-kanan: 10px;
Apa perbedaan antara margin dan bantalan?
• Padding adalah ruang antara perbatasan dan konten sementara margin adalah ruang di luar perbatasan.
• Padding memisahkan kandungan blok dari perbatasan. Margin memisahkan satu blok dari yang lain.
• padding terdiri dari gambar latar belakang dan warna latar belakang yang diterapkan pada konten sementara margin tidak puas seperti itu.
• Margin blok yang berdekatan dapat tumpang tindih sementara padding tidak tumpang tindih.
Ringkasan:
Padding vs margin
Padding adalah ruang di dalam perbatasan blok yang memisahkan perbatasan dari konten. Margin adalah jarak di luar perbatasan yang memisahkan blok dari blok yang berdekatan. Perbedaan lainnya adalah bantalan termasuk gambar latar belakang dan warna latar belakang yang diterapkan di sekitar konten sementara margin tidak mengandungnya. Margin blok yang berdekatan terkadang tumpang tindih saat browser membuat halaman tetapi untuk memadukan hal seperti itu tidak akan terjadi.
Gambar milik:
- Model kotak CSS oleh Felix.Leg (CC BY-SA 3.0)